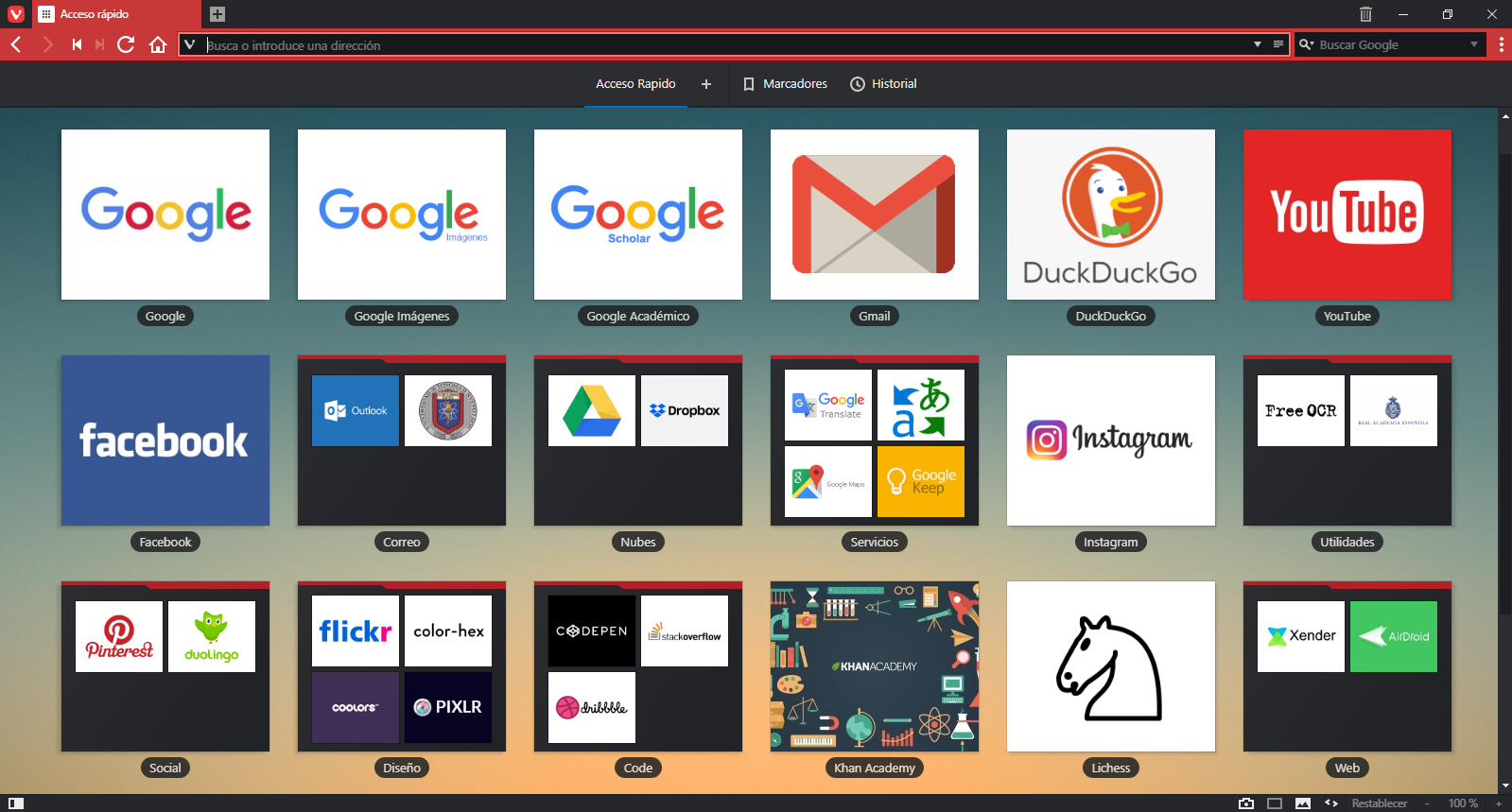
Would you like have thumbnails like this?
Maybe you’re a new user of this browser and you want customize it, but when you add the thumbnails you get just a preview of the web page and not logos like these. Personally, I don’t like the previews.
I will theach you how to do it. Just you need:
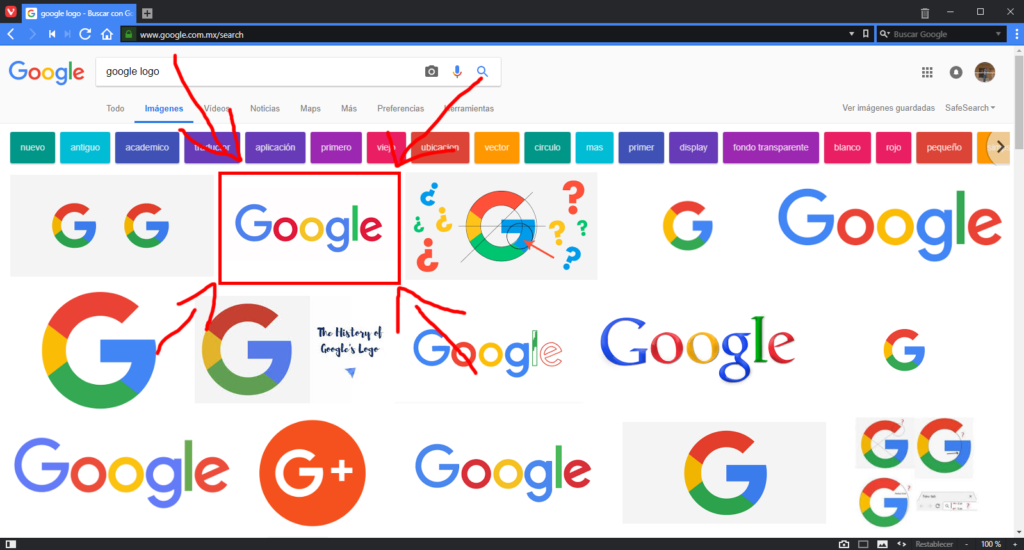
1) Google images
2) Paint.net
You can use Photoshop if you prefer, it’s the same. I use Paint.net because I like it for quick editions (and it’s free).
What I will show you, is the dimensions that the image must have, because a wrong size make some like this:

Let’s begin…
1.- First, select the image that you want for the web site, can be the name, logo, or anything else. The original dimension no matters.
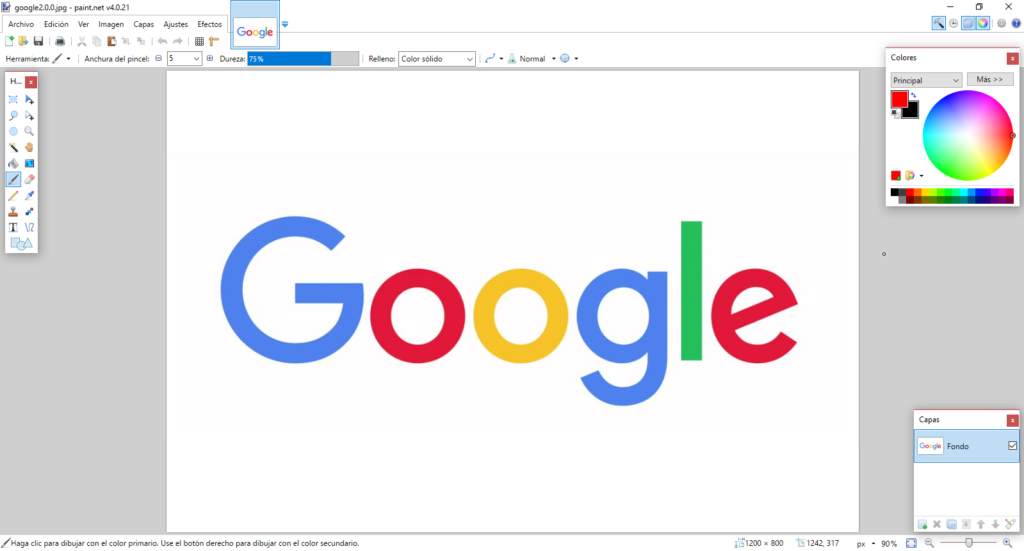
 The size of this pic is 1200 x 800 px.
The size of this pic is 1200 x 800 px.
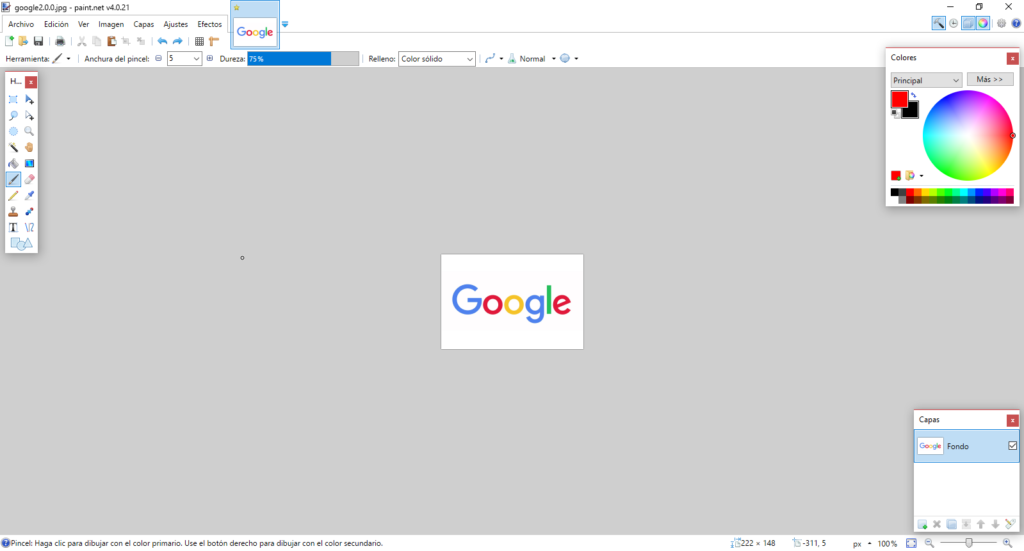
2.- Open it in your edition software

My native language is spanish, sorry, but I will explan everyting
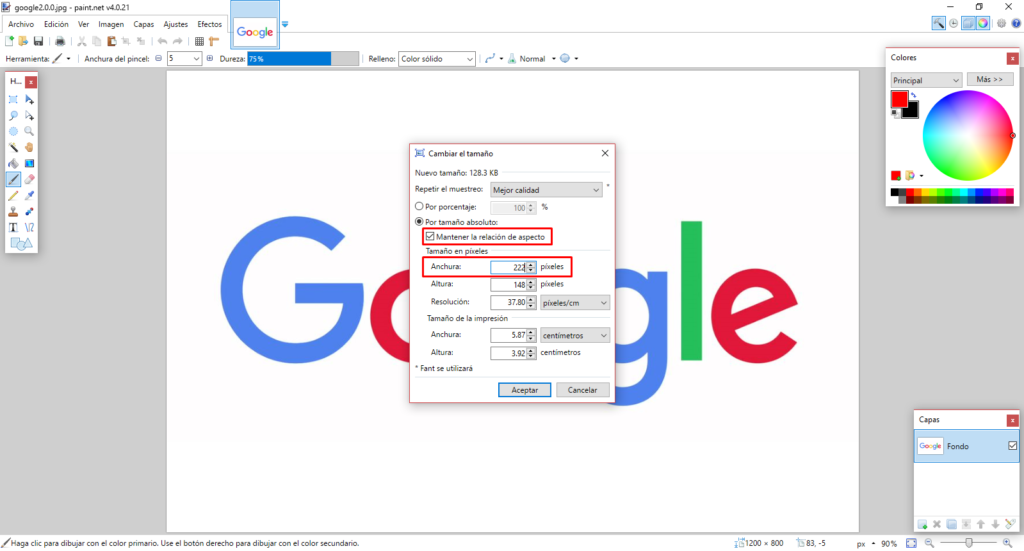
Go to Image > Resize and change just the width by 222 px. Make sure to check the aspect ratio for the automatic resize of the high.

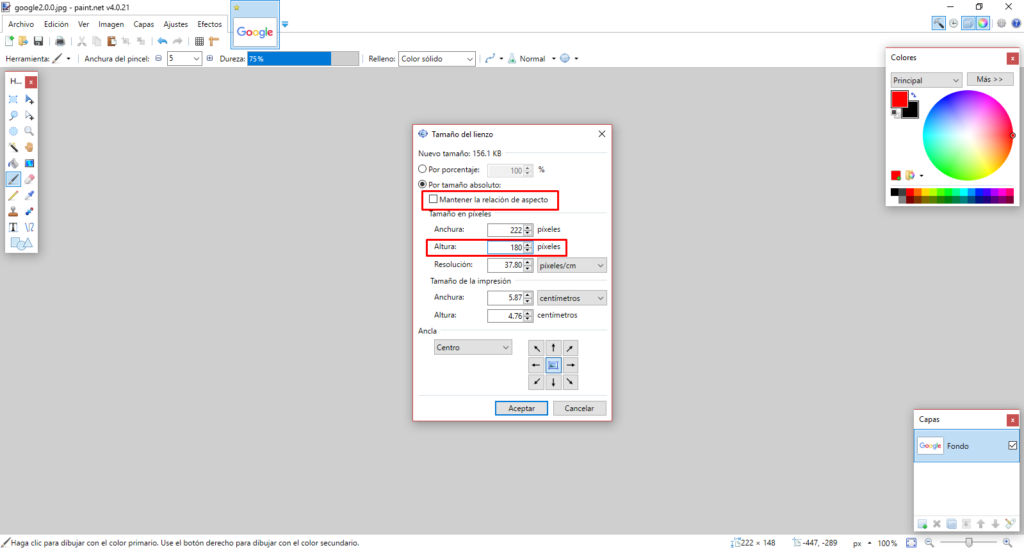
Note: Width = Anchura; High = Altura
Then, you get a smaller image.

3.- Go to Image > Canvas size and change the high to 180 px. Now, here is important to uncheck the aspect ratio for don’t move the width.

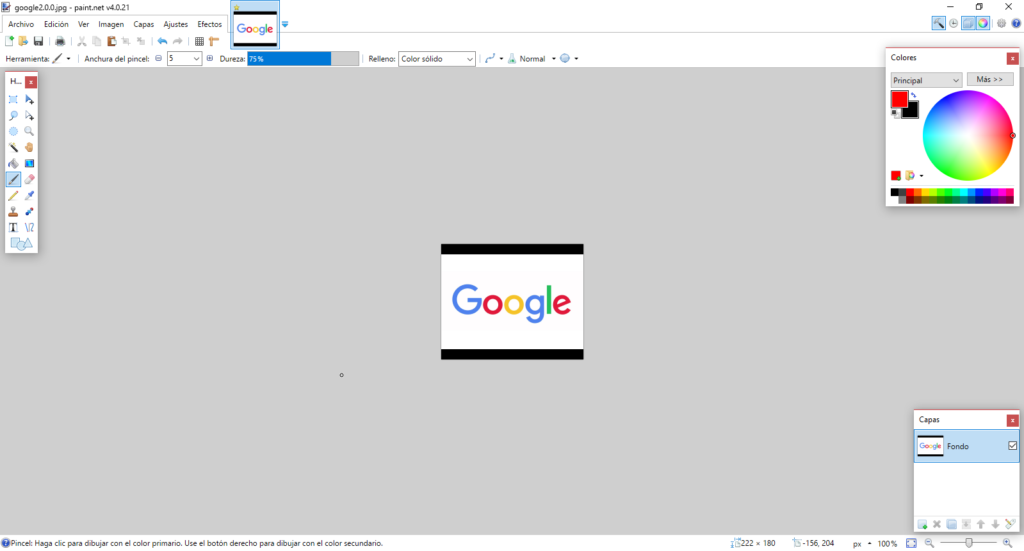
This is the result:

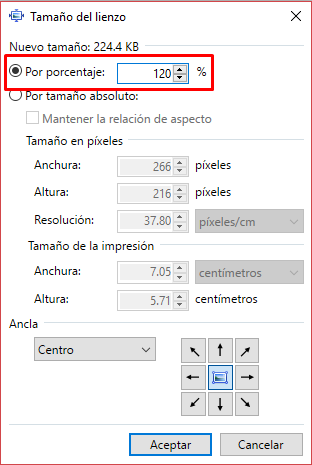
4.- Finally, open canvas resize again and now check by percentage, and change it to 120%, this is for get the logo a litte more centred

If you have some areas of different color, use Paint Bucket.

And voilà. Just save it in a folder. I recommend don’t delete the images if you need it again in a future.
Maybe you will have 2 issues when you are editing.
A) A transparent background. The problem here is the degradation of the logo when you use the bucket for fill the background. The best is work always with transparency until you finish the step 4. Then just fill the frame with the color that you want, the center still be transparent.
Add a new layer, move it to the bottom, make invisible the main layer, fill the secondary layer with the color and make visible the main layer again. Now just save it. It’s important never use an image with transparency.
B) The image is a square, not a rectangle. The previous steps are for rectangles, the squares have a variation.
1.- Image > Resize, change the width to 180 px. With the aspect ratio checked.
2.- Image > Canvas size, change the width to 222 px. With the aspect ratio unchecked.
3.- Image > Canvas size, change the percentage to 120%. Fill the image if it’s necessary.
Maybe wou will spent some hours, but is only once, I have like 2 years with this speed dial.
I hope you find it useful!!!
-Kahox


I find the program “Inkscape” works quite well as a tool if you want to use SVG logos from, for example, wikipedia.
Thank you for this. I understand Vivaldi Thumbnail images need to be 222×180 pixels, is that correct?
Once we have the image in the correct size, how do we get the image to show up as the thumbnail?
Thanks.
I would prefer preview images but this method seems like such a faff and you need to store the images on a hard disk. The method used by Opera that auto selects a selection of images from a website to use, although not perfect as it sometimes doesn’t find a preview logo, is so much quicker and easier.
Any way to do this on a Mac?
Nevermind, it turns out this is very easy to do on a mac as well. Thanks for this post.
Well done, congrats.
@Kahox thank you for sharing your process on making Vivaldi thumbnails. Hopefully the developers will automate the thumbnail process in a future build to save you and others time, while still allowing the custom thumbnails feature. Someone should start a site where users can share and download website thumbnails they have created.
Excellent tutorial!
Thanks
Found this on google and I’m happy I did. Well written article.
I like the helpful information you provide in your articles. I’ll bookmark your blog and check again here frequently. I’m quite certain I will learn lots of new stuff right here! Good luck for the next!
I like this site because so much useful stuff on here : D.
Very Nice
It抯 really a great and useful piece of info. I am glad that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
Thanks a lot for sharing this with all of us you actually know what you are talking about! Bookmarked. Kindly also visit my web site =). We could have a link exchange arrangement between us!
Whoa! This blog looks just like my old one! It’s on a entirely different subject but it has pretty much the same page layout and design. Superb choice of colors!
I think other site proprietors should take this site as an model, very clean and magnificent user genial style and design, as well as the content. You’re an expert in this topic!
Hello! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no backup. Do you have any solutions to protect against hackers?
Nice post. I was checking continuously this blog and I’m impressed! Very useful info specially the last part 🙂 I care for such information a lot. I was seeking this certain information for a very long time. Thank you and good luck.
Hiya! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in trading links or maybe guest writing a blog article or vice-versa? My blog covers a lot of the same topics as yours and I think we could greatly benefit from each other. If you might be interested feel free to shoot me an email. I look forward to hearing from you! Excellent blog by the way!