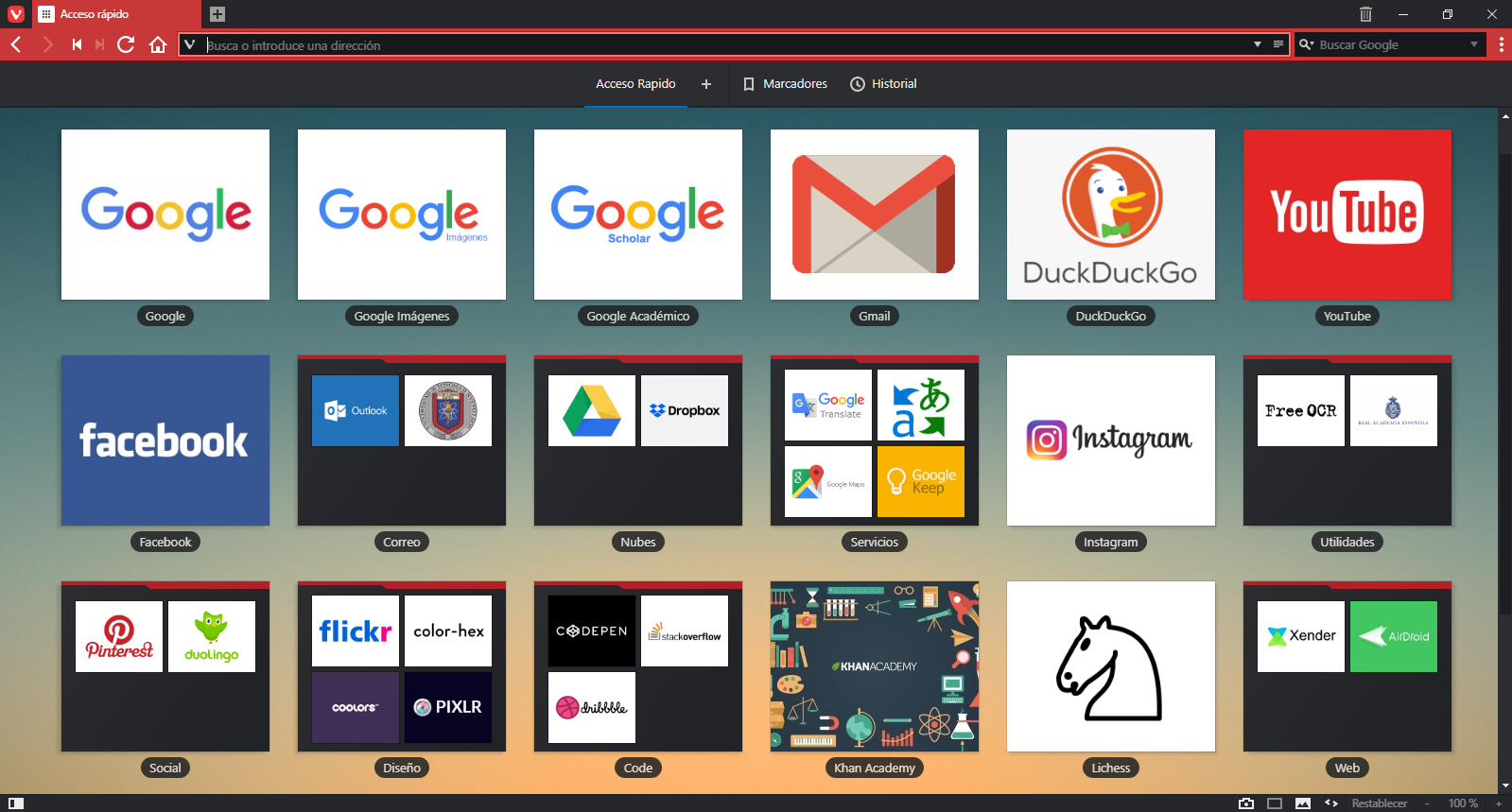
Would you like have thumbnails like this?
Maybe you’re a new user of this browser and you want customize it, but when you add the thumbnails you get just a preview of the web page and not logos like these. Personally, I don’t like the previews.
I will theach you how to do it. Just you need:
1) Google images
2) Paint.net
You can use Photoshop if you prefer, it’s the same. I use Paint.net because I like it for quick editions (and it’s free).
What I will show you, is the dimensions that the image must have, because a wrong size make some like this:

Let’s begin…
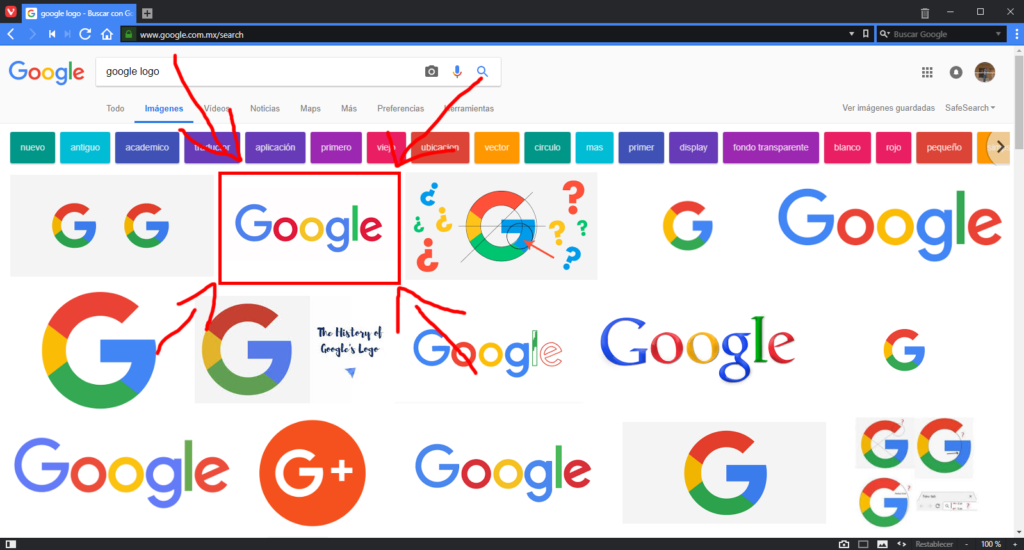
1.- First, select the image that you want for the web site, can be the name, logo, or anything else. The original dimension no matters.
 The size of this pic is 1200 x 800 px.
The size of this pic is 1200 x 800 px.
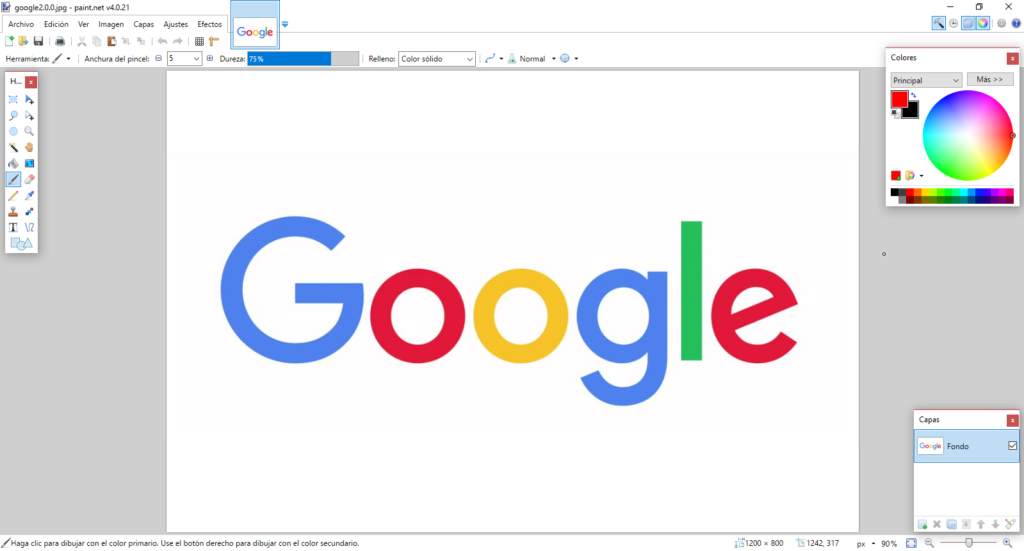
2.- Open it in your edition software

My native language is spanish, sorry, but I will explan everyting
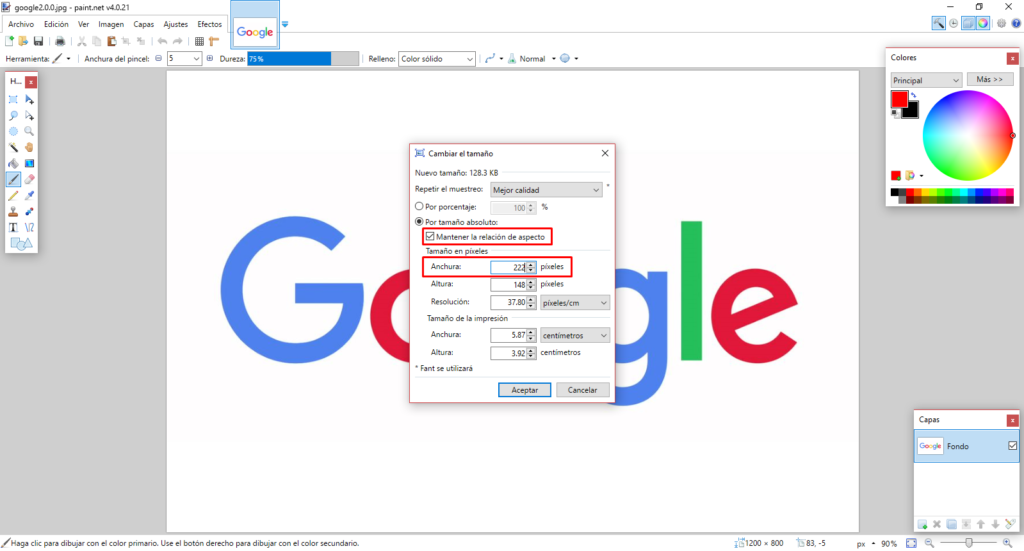
Go to Image > Resize and change just the width by 222 px. Make sure to check the aspect ratio for the automatic resize of the high.

Note: Width = Anchura; High = Altura
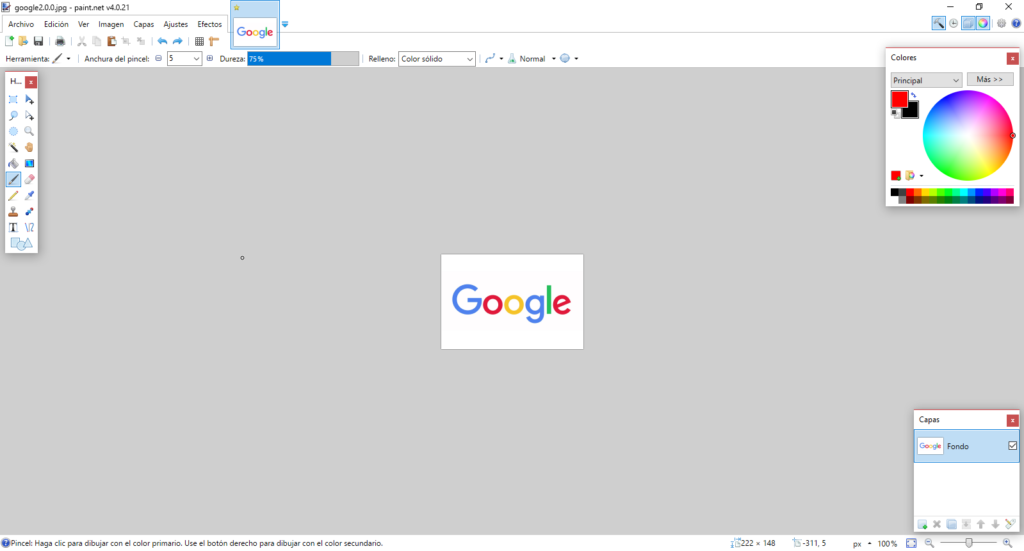
Then, you get a smaller image.

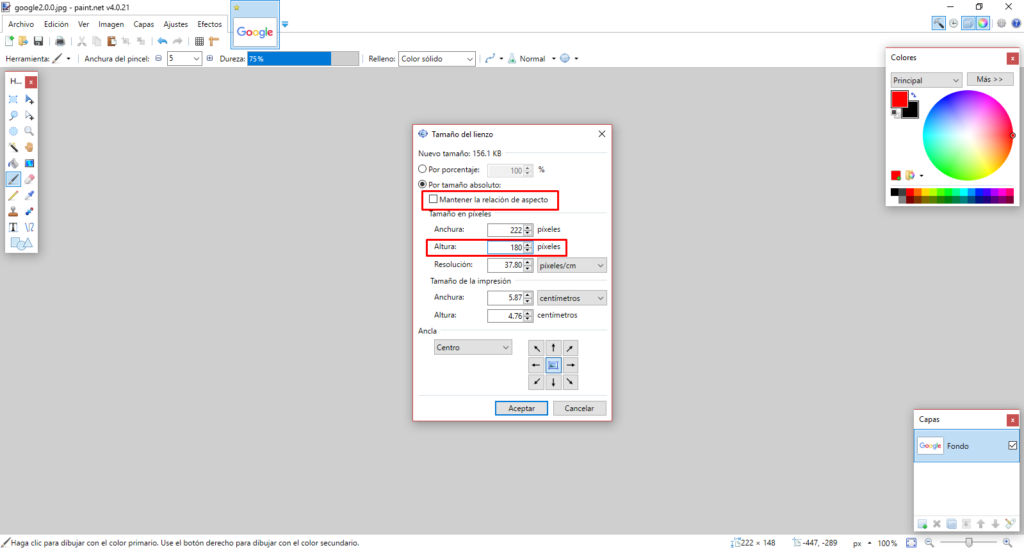
3.- Go to Image > Canvas size and change the high to 180 px. Now, here is important to uncheck the aspect ratio for don’t move the width.

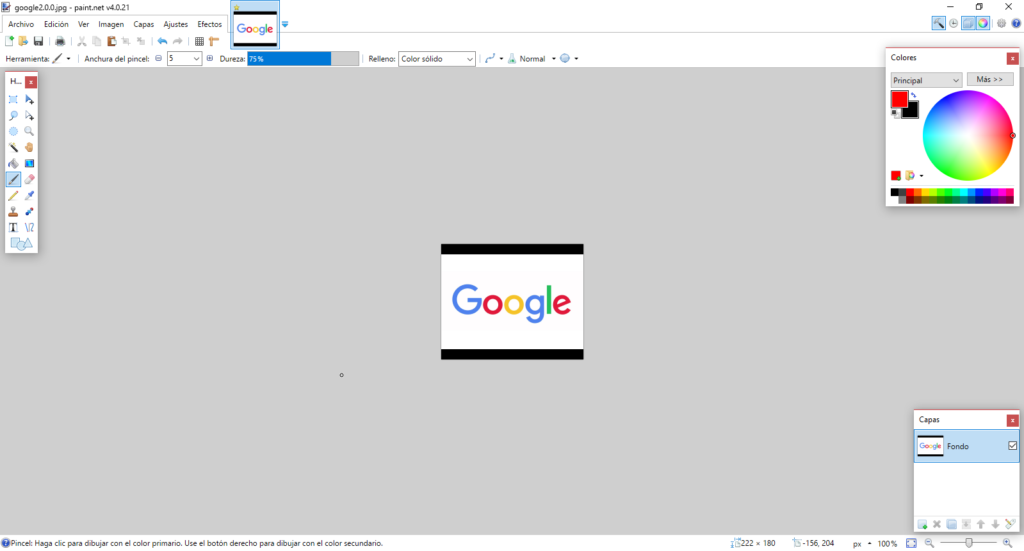
This is the result:

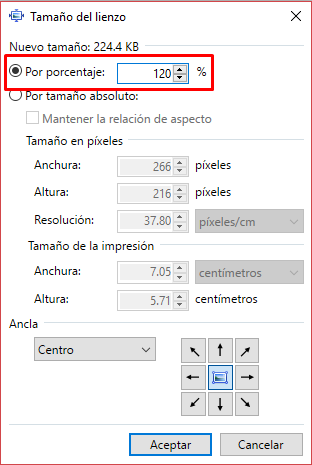
4.- Finally, open canvas resize again and now check by percentage, and change it to 120%, this is for get the logo a litte more centred

If you have some areas of different color, use Paint Bucket.

And voilà. Just save it in a folder. I recommend don’t delete the images if you need it again in a future.
Maybe you will have 2 issues when you are editing.
A) A transparent background. The problem here is the degradation of the logo when you use the bucket for fill the background. The best is work always with transparency until you finish the step 4. Then just fill the frame with the color that you want, the center still be transparent.
Add a new layer, move it to the bottom, make invisible the main layer, fill the secondary layer with the color and make visible the main layer again. Now just save it. It’s important never use an image with transparency.
B) The image is a square, not a rectangle. The previous steps are for rectangles, the squares have a variation.
1.- Image > Resize, change the width to 180 px. With the aspect ratio checked.
2.- Image > Canvas size, change the width to 222 px. With the aspect ratio unchecked.
3.- Image > Canvas size, change the percentage to 120%. Fill the image if it’s necessary.
Maybe wou will spent some hours, but is only once, I have like 2 years with this speed dial.
I hope you find it useful!!!
-Kahox